티스토리 로딩 속도 측정 및 개선 방법.
내 블로그 로딩 속도는 얼마나 될까?
구글 애널리틱스에서 확인할 수 있다. 내 블로그 '평균 페이지 로드 시간'은 4초였다. 4초는 너무 느린 것 같았다.
[사이트 속도 측정 사이트]에서도 속도를 측정해봤다. 이곳에서는 2.3초로 나왔다.
'구글 애널리틱스에서는 4초라고 했는데, 뭐가 맞는거지?'
어쨌든 구글 애널리틱스에서 내 블로그 속도가 4초로 나온 이유가 있을 것 같아서, 원인을 찾아봤다.
1. 티스토리 블로그 속도가 느려지게 하는 원인은?
- 사진
구글 애널리틱스에서는 내 블로그에서 어떤 페이지가 속도가 느린지 알 수 있다. 내 블로그에서 로딩 속도가 4초 이상 되는 페이지들을 살펴보니 공통점이 있었다. 첨부된 사진이 많았다. 사진 용량을 줄이지 않고 원본으로 올린 글도 있었다.
- 애드센스 광고
사진이 1,2개만 있는데도 로딩 속도가 4초 이상 되는 페이지도 있었다. 그런 페이지에는 공통적으로 애드센스 광고(반응형)가 들어있었다. 애드센스 광고가 페이지 로딩 속도를 느리게 하는 것 같았다.
반응형 애드센스 광고에는 '동영상 형식' 광고가 나올 때가 있다. 또 박스 안에서 사진이 움직이거나 확대되는 '플래시? 형식' 광고가 나올 때도 있다. 이런 광고가 나올 때 페이지 로딩 속도가 느려지는 것 같았다.

- 크롬 브라우져로 원인찾기
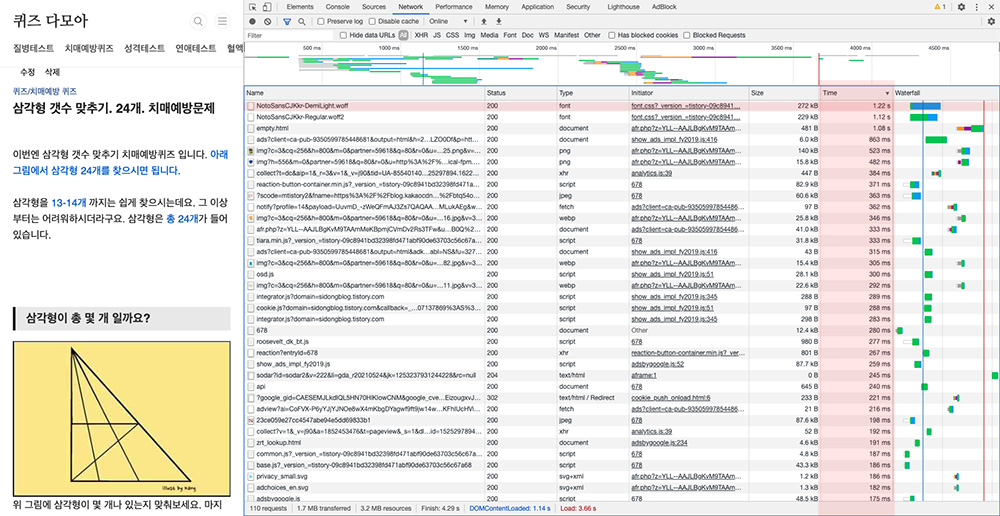
크롬 브라우져로 내 블로그에 접속 > 개발자도구를 켜고 > Network 탭에 들어가서 > 새로고침 아이콘 오른쪽 클릭 > 캐시 비우기 및 강력 새로고침 > Time 값 내림차순 정렬
이렇게 하면 현재 페이지에서 로딩 속도를 느리게 하는 원인을 찾을 수 있다. 내 블로그의 일부 페이지에서 테스트 해보니 'NotoSans-DemiLight.woff'라는 것이 속도를 느리게 하고 있었다.
2. 원인 해결 방법
- 사진 용량 줄이기
포스팅 할 때 사진 갯수를 줄이거나 사이즈를 줄여서 사진 용량을 줄인다.
- 애드센스 광고 갯수 줄이기
반응형 광고 말고 정사각형 광고로 바꾼다. 광고 갯수를 줄인다.
- 웹폰트 제거
'NotoSans-DemiLight.woff' 이것이 속도를 느리게 하고 있었는데, Noto Sans라는 폰트였다. 티스토리 html/css에 들어가서 웹폰트 불러오는 소스를 모두 삭제했다. 그리고 Helvetica와 san-serif 같은 기본 폰트를 블로그에 적용했다.
3. 결과는?
- 사진
사진 갯수를 줄이고 사이즈를 줄이고 용량을 줄여서 첨부하니 속도가 개선되었다. 앞으로 사진 용량 줄이기 꼭 해야겠다.
- 애드센스 광고
테스트 중이긴한데, 반응형광고가 수입이 좋기 때문에, 바꾸면 안 될 것 같다. 광고 크기를 바꾸는 것보다는 광고 갯수를 줄이는 것이 나을 것 같다. 광고 갯수를 줄이니 로딩 속도가 빨라졌다.
- 웹폰트
웹폰트 불러오는 소스를 모두 삭제한 후 크롬 브라우져 개발자도구에서 다시 테스트 해봤다. 여전히 'NotoSans-DemiLight.woff' 이 폰트를 불러오고 있었다. 티스토리 블로그에서 변경할 수 없는 기본 설정으로 해놓은 것 같았다. 이것은 어쩔 수 없고 다른 부분에서 속도를 줄여야 할 것 같다.
일정액의 수수료를 제공 받을 수 있습니다.


